【1年生】SubstanceDesignerは素晴らしい!
2023年11月17日 | ゲーム・アニメ3DCG学科
神様の後に失礼いたします。
今週のブログを担当するただの一般人斎藤です。
前の人のブログを読んだ後、頭を抱えながらこのブログを書いています。
私もネタに振り切るべきなのでしょうか…。
そんな中、今週は1週間でゲームを作るハッカソンの期間中です。
学生の皆様はいかがお過ごしでしょうか。
第4回目になる今回のハッカソンはUnreal Engine5を使ってゲームを作るという内容で、ゲーム・アニメ3DCG学科の人たちは事前にUnreal Engineの授業が組み込まれていたため比較的楽に取り組めたのではないかなと思います。
特に背景やエフェクト志望の方々は積極的にUnreal Engineを使って自主制作を進めているため、やっと慣れ親しんだソフトが使える と歓喜したことでしょう。
そんな私も背景モデラー志望で、Unreal Engineを使っている訳ですが、Unreal Engineよりも大切なのがテクスチャです。
背景は物量が命です。
1つ1つの造形に拘っていては何年あっても足りません。
秋の制作発表会の際、企業の方からありがたいお言葉を沢山いただきました。
勿論1番見せたいものは造形を作り込むべきですが、それ以外は情報を抜くべきです。
そんな状況を救ってくれるのがテクスチャです。
テクスチャと聞くとSubstance Painterかと思いますが、Painterだけではどうしても限界が来ます。
そんなあなたにSubstance Designer
Designerとは素晴らしいものです。
ノードを繋げるだけでプロシージャルテクスチャが作れます。

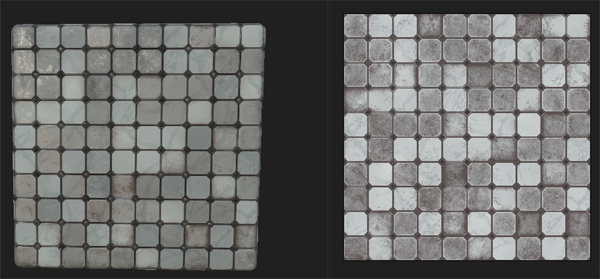
(▲▼深夜にYoutubeのチュートリアル動画を見ながら作った物)

モデリングやPainterでは難しい模様もDesignerの手にかかればこんなことができてしまいます。
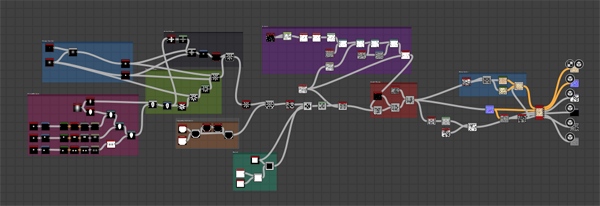
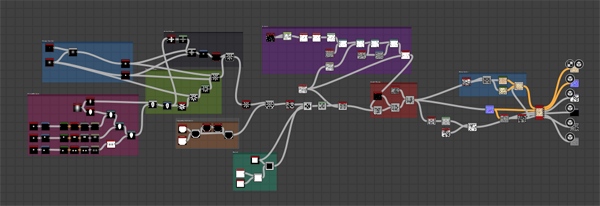
実際の作業画面。ノード恐怖症の方は閲覧注意。

Blenderを触ったことのある人なら1度は目にしたであろうノードを繋ぎ、プロパティからひたすら数値の調整を行い続けると完成します。
基本的にこの繰り返しです。
そしてDesigner最大の魅力といっても過言ではないのが、「自分で用意した白黒の画像をDesignerに読み込ませることができること」です。
これにより表現の幅がぐんと広がります。
ネットから拾ってきた物、自分で撮影した物、Zbrushでスカルプトした物、どんな画像でも構いません、画像加工ソフトで色を抜いてください。
それをDesignerにドラッグ&ドロップ。

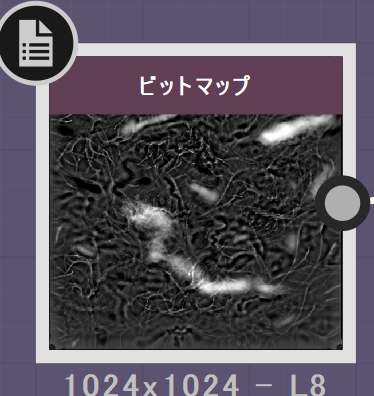
▲このようにビットマップとして読み込まれます。
それを「Tile Sampler」か「Tile Generator」に組み合わせるとタイリングされたテクスチャとして扱うことができます。
ここから色々と手を加えて完成までもっていきます。

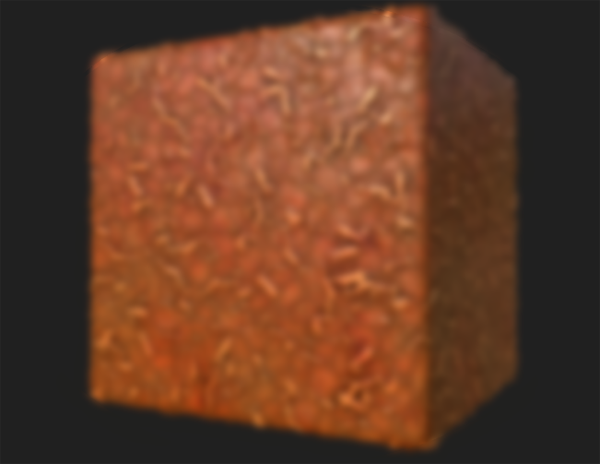
完成した物がこちら。
(不快感を与えるかもしれないので一応ぼかしを)
※ネットからダウンロードした画像をZbrushに入れて少し手を加えた物をBPRの深度で書き出し、Photoshopで白黒の強弱を補正後Designerに読み込んでテクスチャにした物。
これをPainterに持っていきます。
しかし
Designerにも弱点はあります。
それは圧倒的なチュートリアル不足。
とにかく情報が少ない。
そしてPainterの様な感覚的な操作が一切できないため、何度も何度もYoutubeで海外のチュートリアル動画を見て何が起こっているのかをなんとなくでも良いので理解していかなくてはなりません。
私もDesignerを勉強中の身ですので詳しいことはわかりませんが、これをある程度使えるようになれば実際に現場で働くときに重宝されるそうですので、背景モデラー志望の人は触っておくことをお勧めします。
最後にDesignerのショートカットキーとハッカソンで作ったモデルを供養してこちらのブログを閉めようと思います。
Designer ショートカットキー (これさえ覚えておけば何とかなる)
・ノード作成 space
・ドット追加 alt +クリック
・接続切り替え x
・ノード差し替え shift+ドラッグ
・ノードたたむ d
今回のハッカソンで作った中で1番自信のある物

最後まで読んでくださり、ありがとうございました。