40代で未経験の仕事に転職する、または副業として始めることは勇気のいることだと思います。
一般的には難しいと言われがちですが、webデザイナーに求められることは、年齢よりもデザインスキルです。
40代未経験の方も、実務レベルのスキルを習得することで、webデザインの仕事に携わることができます。また、実際に経験を積み、実績を上げることで、webデザイナーとして活躍することが可能です。
今回は、40代未経験からwebデザイナーを目指す方法についてご紹介します。
webデザイナーの仕事内容や、必要なスキル、勉強方法なども説明していますので、ぜひ参考にしてください。
目次
40代未経験からでもwebデザイナーになれる4つの理由
40代未経験の方がwebデザイナーになることは可能です。
年齢や未経験であることをネックに感じる方も多いと思いますが、webデザイナーを目指すうえでは大きな問題ではありません。その理由は以下の4つです。
- 未経験者の求人募集もある
- webデザインのスキルは何歳からでも勉強できる
- webデザイナーに求められるのは年齢よりもスキル
- 40代という年齢の強み
未経験者の求人募集もある
40代という年齢の前に、そもそもweb業界の仕事は、基本的に高い専門性が求められるため、多くの企業は未経験者を雇いません。
ただし、IT業界全体は人手不足なので、求人サイトの応募条件に「未経験者ok」と記載している企業もあります。
前職が異業種であっても、培った経験やスキルが活かせることをアピールするなど、雇用するメリットを提示することが大切です。
また、実務経験レベルのスキルを習得していたり、ポートフォリオを作成して自分の作品をアピールしたりすることで、未経験者でも採用される可能性は十分あります。
webデザインのスキルは何歳からでも勉強できる
webデザイナーは専門的な知識・技術を必要とする職種なので、webデザインに関するスキルの習得は必須条件です。
スキル習得に年齢は関係なく、何歳からでも勉強を始められます。
学習内容の得意不得意や、デザイン経験の有無などによって、時間がかかることもあるかもしれせんが、知識・技術を身に付けることができれば問題ありません。
難しそうと不安に思う方は、基礎知識や専門用語など簡単なことから順番に学ぶ、有識者に教えてもらうなど、学習方法を工夫しましょう。
体系的に学べて、講師がプロである専門学校の活用もおすすめです。
webデザイナーに求められるのは年齢よりもスキル
webデザインで重視されるのは、年齢よりも「スキルの高さ」です。
上記でも伝えた通り、スキルの習得は何歳からでもできるため、webデザイナーを目指すのに年齢は関係ありません。
また、「会社勤務」だけがwebデザイナーとして活躍する方法ではありません。
企業への就職が難しい場合には、スキルを磨いて実績を残し、フリーランスへ転身することも視野にいれましょう。
webデザイナーは、パソコンとスキルがあれば成り立つ仕事なので、インターネットを使える環境なら在宅でもカフェでも作業することが可能です。
十分なスキルと実績があれば、会社勤めでなくてもフリーランスとして本業にすることができます。
40代という年齢の強み
20代や30代よりも年齢・経験を重ねている「40代」だからこその強みがあります。
たとえば、社会経験を積み重ねている40代には、過去の仕事で得た経験や、営業力やマーケティング力といったスキルが人それぞれあると思います。
異業種で働いていたとしても、webデザイナーの仕事に活かせる経験やスキルを探して、自分の強みにしましょう。
また、業務の発注者には、同年代もしくはそれ以上の年代の方がたくさんいます。
年代が近いため、基本的にクライアントとのコミュニケーションが取りやすいというのも、40代の強みのひとつです。
40代未経験からwebデザイナーを目指す方法

40代未経験の方がwebデザイナーを目指す方法をご紹介します。
職務に就くにあたって、特に学歴や資格は必要ありません。
①webデザイナーについて知る
まずは、webデザイナーがどのような職業かを改めて知ることが大切です。
webデザイナーの仕事内容や必要なスキル、働き方などを知り、自分のキャリアプランや習得するべきスキルを把握しましょう。
②webデザイナーに必要なツールを揃える
webデザインに必要なツールを揃えましょう。
- パソコン
- デザインツール
- HTMLエディタ
パソコンは、性能が低いと、作業内容によってファイルの読み込みが遅くなり、作業効率が悪くなることがあるため、高性能なものを用意するのがおすすめです。
webデザインのソフトは、多くのデザイン現場で使用されているadobeのPhotoshopやIllustratorがおすすめです。
webデザイナーは、場合によってはコーディング、プログラミングも行います。コーディング用に最適化されたHTMLエディタは様々あるので、まずは使いやすそうなエディタを試し、コーディングに慣れたら他のエディタも試して自分に合うものを探すのがおすすめです。
③webデザインに必要なスキルを習得する
webデザインの基礎知識や専門的スキルを習得するために勉強をします。
独学で学習するか、専門学校などに通学するか2パターンの学習方法があるので、自分に合った方法を選びましょう。
④ポートフォリオを作成する
Webデザインに必要なスキルを習得したら、ポートフォリオを作成しましょう。
ポートフォリオとは、Webサイトのデザインや、Webサイトで使用する画像・ロゴなどのデザイン、実績などをまとめたものです。
仕事を募集する際や就職活動を行う際に必要であり、企業に自分をアピールすることができます。
⑤実績を積む
40代からwebデザイナーに転職するためには、自分のスキルを証明することが大切なので、基本的に実績が必要です。
最初は、実務経験のない状態で実績を積まなければいけないので、クラウドソーシングサイトなどを利用して、webデザイナーとしての実績を積みます。
細かい実績を積み重ねることで、Webデザイナーとしての評価を高めます。
⑥webデザイナーとして活躍する
実績を積み上げたら、webデザイナーとして活躍できるように、転職活動を始めます。
40代からWebデザイナーの求人を探す場合は、未経験OKの求人を多く掲載している「Wantedly」「Green」などの転職サイトがおすすめです。
また、会社への就職以外にも、フリーランスとして活躍するという選択肢もあります。
自由に働きたい方や、なかなか就職先が見つからない方は、フリーランスに転身することも視野に入れてみてください。
また、最初からフリーランスとして働くのが不安な方は、まずは副業としてwebデザイナーの仕事を続け、依頼数が増えたり、単価の高い案件が増えたりなど、稼ぎが安定してから本業とするのも選択のうちのひとつです。
そもそもwebデザイナーとは
そもそもwebデザイナーとは、その名の通り、webサイトをデザインする仕事です。
クライアントの希望に加え、ユーザーにとっての見やすさや使いやすさも意識して、サイトをデザインします。
美的センスはもちろんのこと、webに関連する知識は最低限必要です。
webの市場規模が拡大しつづける現代において、webデザイナーの需要は高まり続けています。
webデザイナーのスキルは、web業界はもちろん他業種でも応用が効くため、「一生もののスキルを身につけたい」と考えている方にぴったりの職業です。
webデザイナーの仕事内容
webデザイナーの仕事内容は、働き方や勤める企業によって異なります。
「webデザイン」はwebサイトの制作過程における一部であり、サイトのレイアウトやコンテンツの配置を決める「ワイヤーフレーム」は、基本的にwebディレクターが務めます。
webデザイナーは、ディレクターが設計したワイヤーフレームを、サイト全体に統一感が出るよう、イメージに合わせてブラッシュアップすることが多いです。
フリーランスのデザイナーの中には、ワイヤーフレームやコーディングなどを自分一人で行う方もいます。
webデザイナーの制作の流れ

webデザイナーが担当する業務は、働く環境によって異なりますが、おおまかな仕事の流れは以下のとおりです。
- ヒアリングを行う
- ラフスケッチを作成する
- ワイヤーフレームを作成する
- デザインカンプを作成する
- コーディングを行う
クライアントと打ち合わせを行い、どんな情報を流しどんなターゲットにきてもらいたいのか、サイト作成またはリニューアルする目的は何かなど、どのようなサイトを作りたいのかを詳細にヒアリングします。
ラフスケッチとは、簡単に言うと、webデザインのアイデアを書き出す下書きです。どんな情報・要素をどこに配置するかなどを決めます。ラフスケッチで描いたデザインが、「ワイヤーフレーム」や「デザインカンプ」に反映されるため、この時点で完成までのイメージを膨らませることが大切です。
ラフスケッチの清書ともなるワイヤーフレームは、言わばwebサイトの設計図です。文字のフォントやサイズ、記載する文章など、サイトのレイアウト・コンテンツの詳細を具体的に書き出します。デザインカンプの作成を捗らせるためにも、なるべく後から修正する必要のないよう、ワイヤーフレームを綺麗に作成することが大切です。
デザインカンプとは、クライアント先に納品するデータのことです。実際にwebサイトで使用する画像を挿入したり、サイト全体の配色・装飾を行ったりして、webデザインを完成させます。先方からのフィードバックがあるようなら修正し、イメージと合っていれば制作を進めます。
デザインの最終OKが出たら、プログラムのソースコードを記述する「コーディング」を行います。必要であればシステムを組み込み、完成です。
webデザイナーに必要な3つのスキル
webデザイナーになるために、最低限必要なスキルは以下の3つです。
- webデザインの基礎知識
- webデザインツールの操作スキル
- コーディングの基礎知識
webデザインの基礎知識
webデザインの基礎知識とは、webにおける基本的な知識のほかに、デザインに関する知識も必要です。
webサイトのビジュアルデザインは、自分の好きなように手掛けるのではなく、ユーザーにとっての見やすさを重視します。文字を美しく見せるタイポグラフィ、色彩構成など、紙媒体にも通用するデザインのルールを駆使するため、デザインに関する基礎知識は必須スキルです。
また、webデザインの専門用語は必ず習得しましょう。学習・作業を進めるうえで効率がよくなります。
webデザインツールの操作スキル
webデザインは専用のソフトを使用して作業するため、webデザイナーになるために、ツールの操作スキルの習得は必須条件です。
特に、Adobe製品のグラフィックソフトである「Photoshop」と「Illustrator」の2つが使えると、企業への就職に有利となります。
Photoshopは写真や画像の加工・編集に使用し、Illustratorはイラストを作成する時に使用することが多いです。
コーディングの基礎知識
コーディングは、考案したデザインを実際にサイトに落とし込む際に行う作業です。
フロントエンドエンジニアやマークアップエンジニア、コーダーが担う業務なので、本来はデザイナーにとって習得必須なスキルではありませんが、エンジニアが不足していることもあり、デザイナーがコーディングするケースもあります。
コーディングができるデザイナーは重宝されるので、就職活動を有利にしたり、フリーランスでの仕事の幅を広げたりするためにも、コーディングの基礎中の基礎であるHTMLやCSSに関する知識は習得するのがおすすめです。
稼げるwebデザイナーになるコツ
webデザイナーとして稼ぎを上げたい場合は、スキルアップを図り、実績を積み、フリーランスに転身することが効果的な方法です。
フリーランスのwebデザイナーの年収や、フリーランスとして活躍しているwebデザイナーの割合、フリーランスになって稼ぐコツをご紹介します。
フリーランスのwebデザイナーの年収
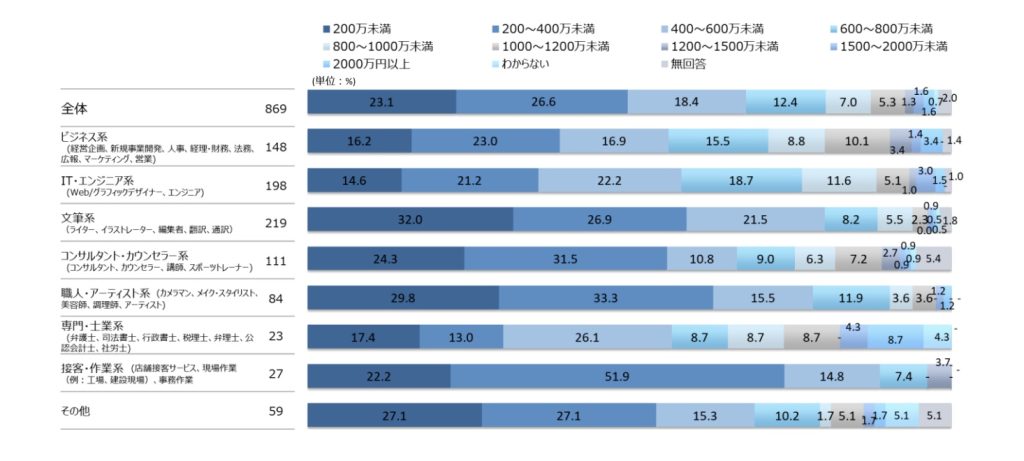
フリーランス協会が発表した「フリーランス白書2019」によると、webデザイナーが分類される「IT・エンジニア系」の年収分布は、「200万〜400万」と「400万〜600万」が約20%で全体を多く占めているため、平均年収は200万〜600万であることがわかります。
フリーランスは人によって労働時間がバラバラであり、また、スキルが高いほど稼げるため、収入の差が開きやすいです。

※フリーランス白書2019参照
一方、年収600万以上の方が全体の4割を占めており、また1000万円以上の方が10%存在することもわかります。
求人ボックスによると、webデザイナーの平均年収は、2023年10月現在で約473万円です。
このことから、企業に勤めるよりも、フリーランスとして活躍したほうが稼げる可能性が高いことがわかります。
フリーランスとして活躍する
フリーランスとして活躍しているwebデザイナーはたくさんいます。
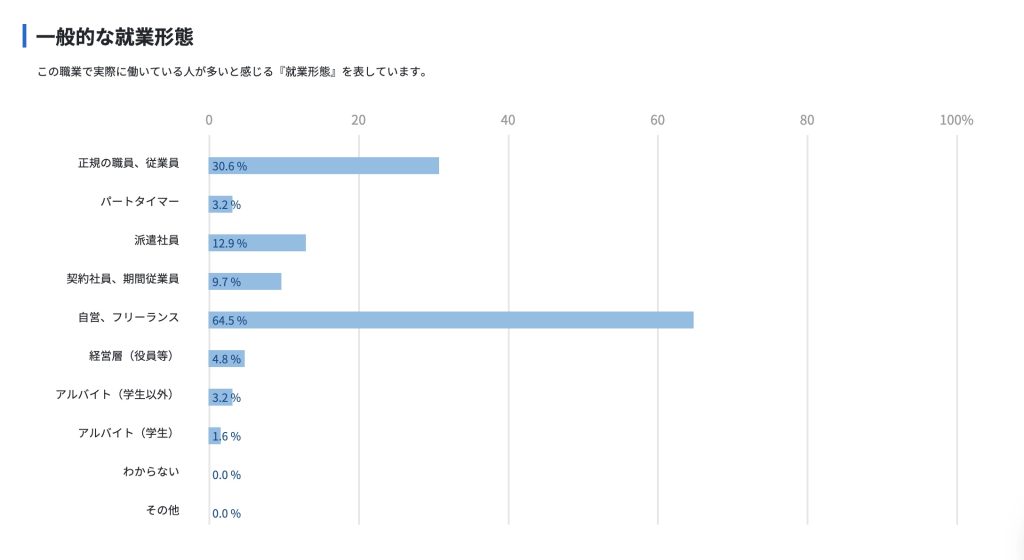
job tagによると、webデザイナーの一般的な就業形態は、「正規の職員、従業員」が30.6%であるのに対し、「自営、フリーランス」は倍以上の64.5%です。

※job tag参照
フリーランスとして活躍している方が圧倒的に多い職業であることがわかります。
フリーランスとして働く場合、履歴書は必要ないので、年齢を伏せて仕事することができます。実際に年齢を公開していない方もいらっしゃいます。
経験者が優遇される傾向にあるため、稼げるwebデザイナーになるには、スキルアップが重要な課題のひとつとなります。
以下のスキルを習得すると、仕事の幅が広がり、収入アップが望めます。
- web制作スキル
- webマーケティングスキル
web制作スキルを習得する
webサイトのデザインだけでなく、総合的にWebサイトを制作するスキルがあれば、仕事の幅をグンと広げられ、収入アップに繋がります。
以下は、webデザイナーとしてのスキルを習得するなかで学習する「web制作スキル」です。
- WEBライティング
- バナー制作
- 動画編集
- WEBコーディング
クラウドソーシングサイトには、これら単体での仕事依頼もあるため、webデザインだけでなく、web制作の仕事も引き受けられるようになり、需要も報酬単価も上がります。
また、web制作のスキルを活かして、オリジナルの自社サイトを運営したり、独自のコンテンツを作成して販売したりなど、主体性のある働き方をすることも可能です。
webマーケティングスキルを習得する
webマーケティングとは、web上でのマーケティング活動のことです。
webサイトへの集客を促し、商品・サービスの購入に繋げられるよう工夫します。
そもそもwebデザインは、コンバージョン率を上げるための施策でもあります。
効果的なwebサイトをデザインするためには、webマーケティングスキルは欠かせません。
webマーケティングの機能を持ったデザインを提供し、成果を出すことで、デザイナーとしての実績が上がり、収入アップに繋がります。
また、webマーケティングのスキルをもとにデザインすることで、デザインの説得性が増し、クライアントからの信頼を得やすくなります。
40代未経験からwebデザインのスキル学べる方法

40代未経験からウェブデザインを学ぶには、「独学で習得する方法」と「専門学校に通う方法」の2種類があります。
独学で習得する
独学でwebデザインのスキルを学ぶには、以下の2つの方法があります。
- 本で学習
- 学習サイトやyoutubeで学習
Webデザインに関する本は数多く出版されています。自分に合う本を探し、webデザインのスキルを体系的に学ぶことができます。
学習サイトやyoutubeでは、webデザインに関する最新の情報を学べます。需要のあるwebデザインを制作するためには、流行を意識することも大切です。
学ぶ内容、学習の進め方、時間の使い方、勉強する時間帯など、すべてを自由に決められるため、自分にあったスタイルで学習できるのが独学のメリットです。
ただし、すべてを自分で決められる分、時間がかかってしまったり、間違った情報を勉強してしまったりする可能性もあります。
第三者のアドバイスを貰える機会が少ないので、基本的に自分自身の気づきや発見で、デザインスキルを磨くことしかできません。
また、一人での学習になるため挫折しやすい環境です。
専門学校に通う
専門学校では、webデザインの学習に必要な道具やツールが揃った環境で、webデザイナーに必要なコミュニケーション力を鍛えながら、基礎知識や専門スキルを体系的に効率よく学べます。
実際に現場で活躍するプロが講師として働いているので、プロ目線のアドバイスをもらえたり、リアルな業界の話が聞けたり、最新の情報を共有してもらえたりします。
業界とのコネクションを活用して、卒業後の就職先など、進路のサポートもしてもらえます。
独学に比べて学費が高かったり、時間と場所が決められていて自由が少なかったりというデメリットもありますが、効率よく正確な知識をつける・センスを磨くには専門学校での学習がおすすめです。
アミューズメントメディア総合学院でデザインを学ぶ
Webデザインに応用できるアイデア力や、イメージをイラストで表現する力、オリジナリティを学びたい方は、アミューズメントメディア総合学院キャラクターデザイン学科での学習がおすすめです。
すべての講師が現役のトップクリエイターなので、制作現場で実際に得た学びや心構えなども学ぶことができます。
また、産学共同・現場実践教育を行っているため、在学中からプロの現場で実践し、学習しながら活躍することができます。
プロになるために必要な“就業力”を磨くプログラムも用意しているので、志望企業への就職・デビューを叶えるサポート体制も十分整っています。
若い子ばかりじゃないかと不安に思う方もいるかも知れませんが、アミューズメントメディア総合学院の生徒は、全体の4割が大学生や社会人経験を経てから入学している方々です。
大学生・社会人のための個別相談会も行っているので、心配な方は以下のページをご覧ください。
>>大学・短大・専門学校・社会人の方へ | アミューズメントメディア総合学院 東京
まとめ

今回は、40代未経験からwebデザイナーを目指す方法についてご紹介しました。
webデザイナーになるのに年齢は関係なく、スキルを習得し実績を上げてしまえば、学生でも主婦でも、誰でもwebデザイナーを目指すことができます。
webデザイナーにとってスキルは、デザイナー生命を大きく左右する武器となるため、プロからしっかりと指導を受けて身につけることがおすすめです。
アミューズメントメディア総合学院での学習が気になる方は、お気軽に資料請求してください。
>>資料請求はこちら
プロのイラストレーターを目指すならAMGで学びませんか?
アミューズメントメディア総合学院のキャラクターデザイン学科は、独自の『現場実践教育』と『産学共同システム』により、エンターテインメント業界の現場と同じ環境で即戦力となるプロの技術やノウハウをしっかりと学ぶことができます。カバーイラスト実績500冊突破、加藤アカツキさん、ここかなたさんをはじめ、イラストレーターとして活躍している先輩を数多く輩出しています。
「絵を描くことが好き」「キャラクターデザイナーになりたい」というあなたの思いや夢をとことん応援します。ご興味がある方は以下のリンクをご覧ください。
アミューズメントメディア総合学院 キャラクターデザイン学科(東京)
監修・運営者情報
| 監修・運営者 | アミューズメントメディア総合学院 キャラクターデザイン学科 |
|---|---|
| 住所 | 東京都渋谷区東2-29-8 |
| お問い合わせ | 0120-41-4600 |
| 詳しくはこちら | https://www.amgakuin.co.jp/contents/chara/ |